
안녕하세요? 오늘은 일러스트 이미지 사진 벡터화 하는 방법 또는 사진을 그림으로 변환하는 방법에 대해 포스팅해보려 합니다. 시작하기 앞서 비트맵과 벡터의 정의를 알아야 합니다. 비트맵 이미지는 픽셀(Pixel)이라는 사각형들이 모여서 이미지를 만들어내는 방식입니다.(JPG, PNG, GIF) / 벡터 이미지란 선과 좌표를 가진 점들이 모여 이미지를 표현하는 방식의 파일이고, 이미지의 확대 및 축소가 자유로워, 아무리 사이즈를 변경해도 이미지가 선명하다는 것입니다! 그럼 본론으로 들어가 보겠습니다.
저작권 없는 이미지 다운
시작하기 앞서 아래 사이트에서 이미지 아무거나 받아주세요. 저작권이 없어서 자유롭게 사용이 가능합니다. 참고하세요~▼

벡터화 시작
그런 뒤 일러스트에서 사진을 불러와주세요.▼

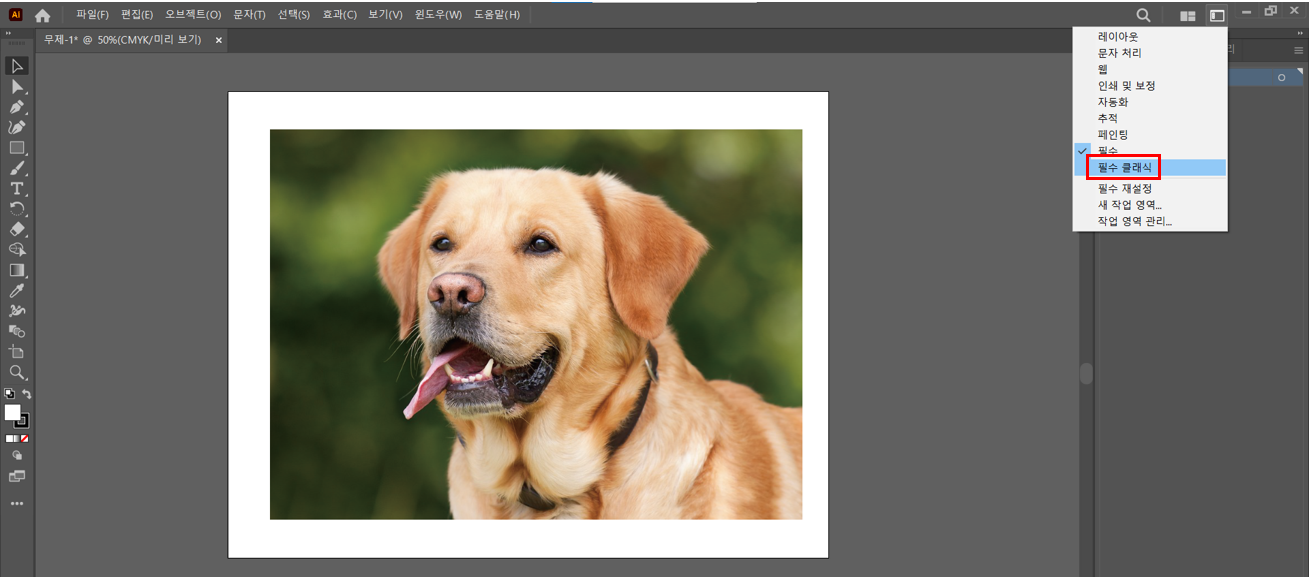
이제 이미지 트레이스를 해야하는데 한국말로는 사진 추적이 되겠습니다. 이미지 트레이스는 간단히 일반 사진을 카툰? 또는 그림화 하게끔 만들어주는 기능입니다! 아래 사진과 같이 우측 상단에 보시면 네모난(?) 아이콘을 클릭해주세요.▼

그런 뒤 필수 클래식을 클릭해 줍니다. 아마 영어버전이면 Essentials Classic으로 표기가 되어있을 겁니다.▼

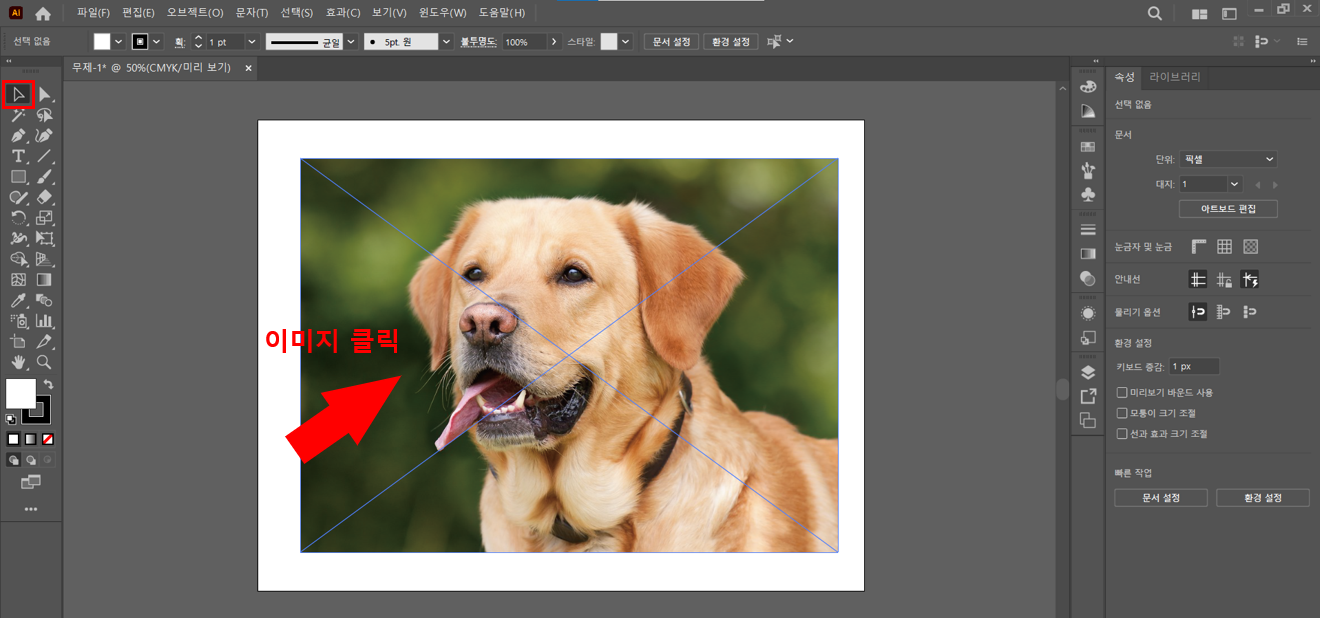
좌측 아이콘 상단에 선택 도구를 클릭한뒤 이미지를 클릭해 주세요.▼

이미지 추적 옆 화살표 모양을 클릭하게 되면 이미지 추적에 해당되는 옵션들이 나오게 됩니다. 그중 6 색상을 선택하세요.(꼭 6 색상 말고도 다른 옵션도 선택해서 어떻게 뜨는지 확인 한번 해보세요.)▼

이런 식으로 사진을 벡터화시켰는데요. 한번 사진을 확대해서 확인을 해보겠습니다.▼

ALT+마우스 휠로 확대를 해보게 되시면 아무리 확대를 해도 이미지가 안 깨지는 것을 보실 수가 있겠습니다. 이것이 비트맵과 벡터의 차이라고 보시면 되겠습니다. 비교사진을 한번 볼까요?▼

비트맵 이미지와 벡터 이미지를 확대해서 비교한 사진입니다. 이제는 정확히 무슨 느낌인지 아시겠죠?▼

일러스트로 하는 법 말고도 자동으로 벡터화시켜주는 사이트가 있어서 추가로 공유드립니다. 아래 싸이트 들어가셔서 이미지만 끌어다 놓으면 벡터화시켜줍니다.▼

끝으로... 일러스트 이미지 사진 벡터화 하는 방법에 대해 간단하게 포스팅을 해 보았는데요 많은 도움이 되셨으면 좋겠습니다. 다음에는 더 유익한 정보로 만나 뵙겠습니다!

'정보' 카테고리의 다른 글
| [정보]애플의 역사 바로 알아보기 (0) | 2023.04.13 |
|---|---|
| 강아지 보더콜리 유래 - 보더콜리 수명 및 정보 (0) | 2023.03.19 |
| 사진 용량 줄이는 방법 간단하게 그림판 이용하기 (0) | 2023.02.08 |
| [정보] 난방비 아끼는 방법 - 난방비 폭탄 예방하는 방법 (0) | 2023.02.06 |
| 마스크 벗어도 되는 장소 - 실내 마스크 착용해야 하는 장소 간단 정리 (0) | 2023.02.05 |



